At ValidExamDumps, we consistently monitor updates to the Adobe AD0-E722 exam questions by Adobe. Whenever our team identifies changes in the exam questions,exam objectives, exam focus areas or in exam requirements, We immediately update our exam questions for both PDF and online practice exams. This commitment ensures our customers always have access to the most current and accurate questions. By preparing with these actual questions, our customers can successfully pass the Adobe Commerce Architect Master Exam exam on their first attempt without needing additional materials or study guides.
Other certification materials providers often include outdated or removed questions by Adobe in their Adobe AD0-E722 exam. These outdated questions lead to customers failing their Adobe Commerce Architect Master Exam exam. In contrast, we ensure our questions bank includes only precise and up-to-date questions, guaranteeing their presence in your actual exam. Our main priority is your success in the Adobe AD0-E722 exam, not profiting from selling obsolete exam questions in PDF or Online Practice Test.
Since the last production deployment, customers can not complete checkout.
The error logs show the following message multiple times:
main.CRITICAL: Report ID: webapi-61b9fe83f0c3e; Message: Infinite loop detected, review the trace for the looping path
The Architect finds a deployed feature that should limit delivery for some specific postcodes.
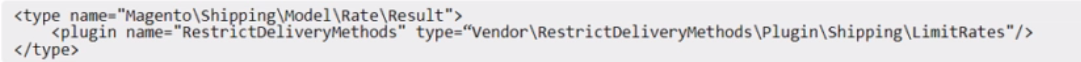
The Architect sees the following code deployed in etc/webapi_rest/di. xml and etc/frontend/di. Xml

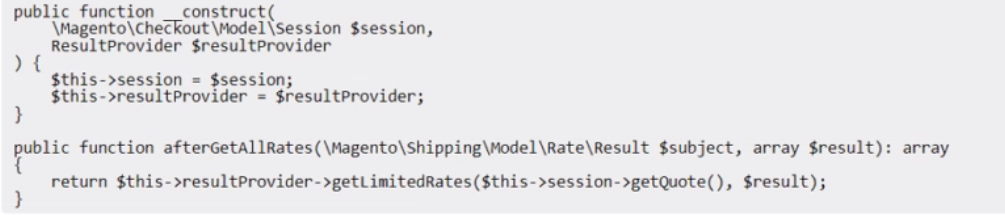
LimitRates.php:

Which step should the Architect perform to solve the issue?
An Adobe Commerce Architect designs a data flow that contains a new product type with its own custom pricing logic to meet a merchant requirement. Which three steps are required when adding a product type with custom pricing? (Choose three.)
To add a product type with custom pricing, the Architect needs to do the following steps:
Magento 2: How to create custom product types - BelVG Blog
Magento 2: How to create custom product types - BelVG Blog
A client has multiple warehouses where orders can be fulfilled. The cost of shipping goods from each warehouse varies by day, due to the number of workers available. The Architect needs to make sure that when an order is shipped, it is shipped from the lowest cost warehouse that is open.
How should this functionality be implemented?
According to the Adobe Commerce documentation, the Source Selection Interface is the main interface for implementing custom source selection algorithms. The interface defines a method called execute(), which takes a list of items to be shipped and a stock ID as parameters, and returns a SourceSelectionResultInterface object, which contains the recommended sources and quantities for each item. The Architect can create a new class that implements this interface and provides the logic for finding the lowest-cost warehouse that is open for each item. The Architect can then register the new class as an option for the source selection algorithm in the di.xml file of the custom module.
An Architect needs to review a custom product feed export module that a developer created for a merchant. During final testing before the solution is deployed, the product feed output is verified as correct. All unit and integration tests for code pass.
However, once the solution is deployed to production, the product price values in the feed are incorrect for several products. The products with incorrect data are all currently part of a content staging campaign where their prices have been reduced.
What did the developer do incorrectly that caused the feed output to be incorrect for products in the content staging campaign?
Option B is incorrect because there is no such method as getContentStagingValue in Magento 2. The developer cannot use this method to retrieve the active campaign value of the product data. The correct way to get the product data for a specific campaign is to use the Magento\Staging\Model\VersionManager class as mentioned above.
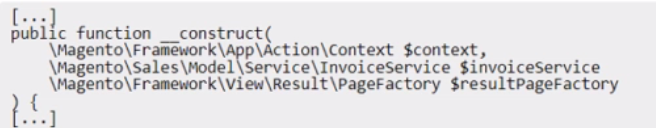
While developing a new functionality for a website in developer mode with all cache types enabled, an Adobe Commerce Developer needs to add \Magento\Sales\Model\Service\InvoiceService SinvoiceService as a new dependency to an existing page action controller in Vendor\CustomModule\Controller\Index\Index . This is accomplished as follows:

After cleaning the f ull_page cache and reloading the page, the developer encounters the following exception:
Recoverable Error: Argument 2 passed to Vendor\CustomModule\Controller\Index\Index::__construct() must be an instance of
\Magento\Sales\Model\Service\InvoiceService [...]
Which action should the Architect recommend to the developer to fix this error?
The error is caused by the generated child class not being updated with the new dependency. Removing the generated child class will allow the system to generate a new child class with the correct dependency. The generated child class is a proxy class that extends the original controller class and overrides the constructor to inject the dependencies using the object manager. The generated child class is created when the system runs in developer mode with cache enabled, to avoid performance issues. However, when a new dependency is added to the original controller class, the generated child class does not reflect the change and causes a mismatch in the constructor arguments. Therefore, deleting the generated child class from the generated/code directory will solve the problem.
Generated code | Adobe Commerce Developer Guide
Constructor signature change | Adobe Commerce Developer Guide