At ValidExamDumps, we consistently monitor updates to the Adobe AD0-E720 exam questions by Adobe. Whenever our team identifies changes in the exam questions,exam objectives, exam focus areas or in exam requirements, We immediately update our exam questions for both PDF and online practice exams. This commitment ensures our customers always have access to the most current and accurate questions. By preparing with these actual questions, our customers can successfully pass the Adobe Commerce Front-End Developer Expert Exam exam on their first attempt without needing additional materials or study guides.
Other certification materials providers often include outdated or removed questions by Adobe in their Adobe AD0-E720 exam. These outdated questions lead to customers failing their Adobe Commerce Front-End Developer Expert Exam exam. In contrast, we ensure our questions bank includes only precise and up-to-date questions, guaranteeing their presence in your actual exam. Our main priority is your success in the Adobe AD0-E720 exam, not profiting from selling obsolete exam questions in PDF or Online Practice Test.
An Adobe Commerce developer wants to determine which template is rendering a specific element on the storefront. Which two methods can they use to turn on template hints? (Choose two.)
Template hints are a useful tool for frontend developers to determine which template is rendering a specific element on the storefront. Template hints can be turned on using either of these two methods:
In the Admin Panel, navigate to Stores > Configuration > Advanced > Developer > Debug. Set Enabled Template Path Hints for Storefront to Yes
An Adobe Commerce developer wants to override the template assigned to a block named existing, product, block. This relationship is defined in the catalog_product_view. xml layout in the Magento_Catalog module. They cannot simply override the file in their theme, as this change is part of a feature that is being released to the marketplace as a module called "Orange_CustomProduct".
The developer has already created the desired template at app/code/Orange/CustomProduct/view/f rontend/templates/custom-product-block.phtml.
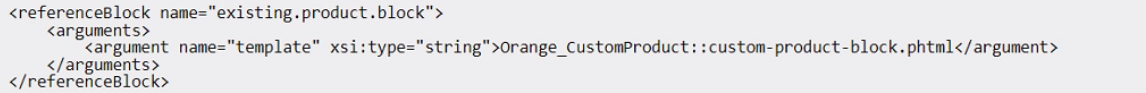
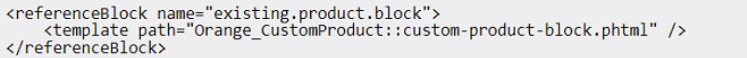
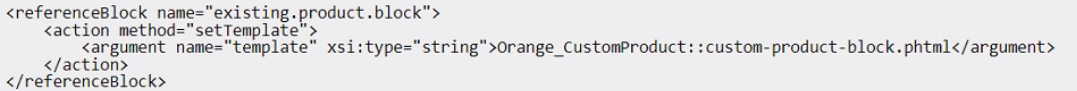
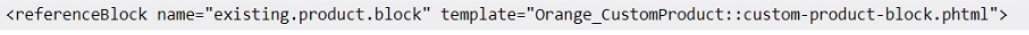
What can they add to app/code/Orange/CustomProduct/view/f rontend/layout/catalog_product_view. xml in their module to accomplish this?
A)

B)

C)

D)

To override the template assigned to a block in a module, the developer needs to use the <referenceBlock> layout instruction with the name attribute specifying the name of the block and the template attribute specifying the path to the new template file. In this case, the code would be:
<referenceBlock name=''existing.product.block'' template=''Orange_CustomProduct::custom-product-block.phtml''/>
Option A is not valid because it uses <block> instead of <referenceBlock>, which would create a new block instead of referencing an existing one. Option C is not valid because it uses
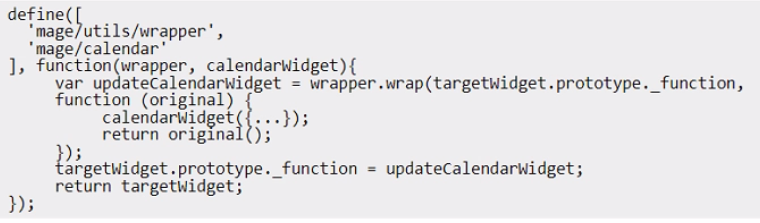
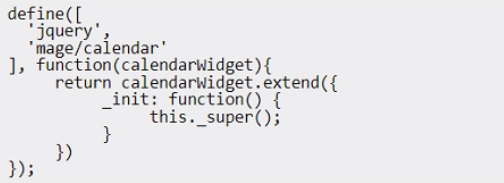
An Adobe Commerce developer wants to add a custom widget that extends the default Calendar Widget. What would the contents of this file look like?
A)

B)

C)

To add a custom widget that extends the default Calendar Widget, the contents of the file would look like option B. This is because option B follows the correct syntax and structure for defining a jQuery widget in Magento. The code does the following steps:
Defines a module with the name ''Vendor_Module/js/calendar-widget'' that depends on the ''jquery/ui'' and ''Magento_Ui/js/lib/knockout/bindings/datepicker'' modules.
Returns a function that creates a new widget with the name ''vendor.calendarWidget'' that extends the base calendar widget class.
Overrides the init function of the base calendar widget class to add custom logic or functionality to the widget.
Option A is not correct because it does not use the correct syntax for defining a jQuery widget. It uses a script tag instead of a define function, which is not valid for creating a module. It also uses an incorrect name for the widget, which should use a dot instead of a slash. Option C is not correct because it does not use the correct syntax for extending a widget. It uses an extend function instead of a widget function, which is not valid for creating a new widget. It also does not return anything from the module, which will cause an error. Reference: [jQuery widgets], [Calendar Widget]
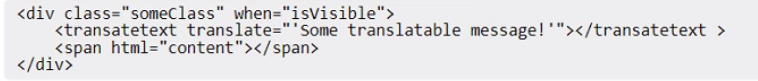
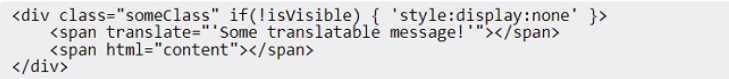
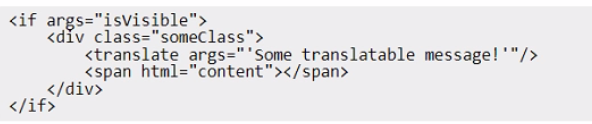
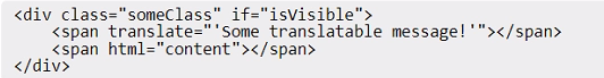
An Adobe Commerce developer needs to apply a Knockout binding to show content under certain conditions.
Which two syntaxes would achieve this? (Choose two.)
A)

B)

C)

D)

Option A and Option C are both valid ways to apply a Knockout binding to show content under certain conditions. Option A uses the visible binding, which sets the display style of the element to none if the value is false. Option C uses the if binding, which removes or inserts the element from the DOM based on the value. Option B and Option D are incorrect because they use invalid syntax for Knockout bindings. Option B uses a colon instead of an equal sign to assign the value, and Option D uses a single quote instead of a double quote to enclose the value.
https://knockoutjs.com/documentation/binding-syntax.html
https://knockoutjs.com/documentation/binding-context.html
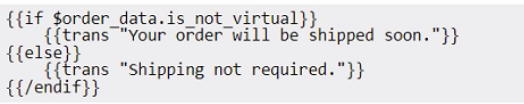
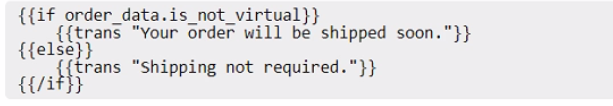
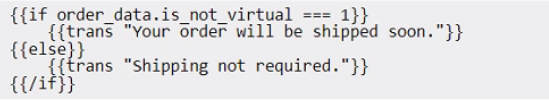
An Adobe Commerce developer needs to add a conditional static note depending on whether the order type is virtual or not. Which option would the developer use to add the conditional text in the email template?
A)

B)

C)

Option B is the correct way to add a conditional static note depending on whether the order type is virtual or not in the email template. Option B uses the {{trans}} directive to translate the text and the {{depend}} directive to check the value of the order.is_virtual variable. If the order is virtual, the text ''Shipping not required.'' will be displayed. Option A and Option C are incorrect because they use the wrong syntax for the {{trans}} and {{depend}} directives. Option A uses curly braces instead of parentheses for the {{trans}} directive and does not use quotes for the text. Option C uses parentheses instead of curly braces for the {{depend}} directive and does not use a dot to access the order.is_virtual variable.